Using Drupal For Digital Experiences
Part One: User experiences are directed graphs
What’s a graph?
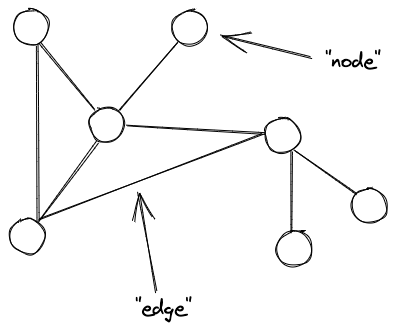
A graph is not a bar chart. Graphs are made of nodes and edges. Nodes are represented as empty circles and they typically correlate to some concept. For example, they could represent an integer, a computer memory address, a web page, or all words that begin with pork, like porkbelly. Nodes are super abstract and they function as stand-ins for—*waves hand*—things.

On the other hand, edges are straight-forward. They’re the lines that connect two circles; the glue between two nodes.
Sometimes edges have additional meaning, like the idea of friendship. I could graph my social circle by representing other people as nodes and drawing edges from the node that represents me, to all of my friends. In other words, a graph can have just one node and no edges1.
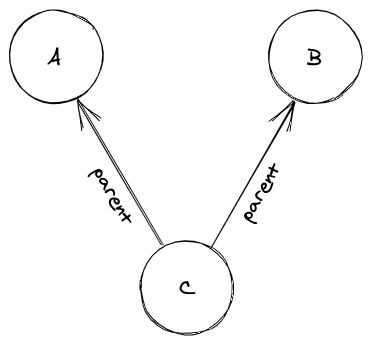
Directed graphs are graphs where edges have an orientation. In a directed graph, edges go from one node to another node. They are drawn with arrows. A family tree is a directed graph2. If nodes represent people, edges represent parenthood, like this:

In the graph above, we represent Alice with node A, Bob with node B, and
Charlemagne with node C. Charlemagne is the child of Alice and Bob since he
has a parent relationship to A and B. If we said that edges represent
childhood then we would need to reverse the direction of the arrows.
User experiences are directed graphs
User experiences (or user journeys) can be thought of as directed graphs. Critical points in the experience can be represented with nodes. Critical points occur when a user learns something, makes a decision, follows an instruction, or interacts with the system. The transitions from one critical point to another can be represented with edges and often nodes will “lead the way” along these edges.
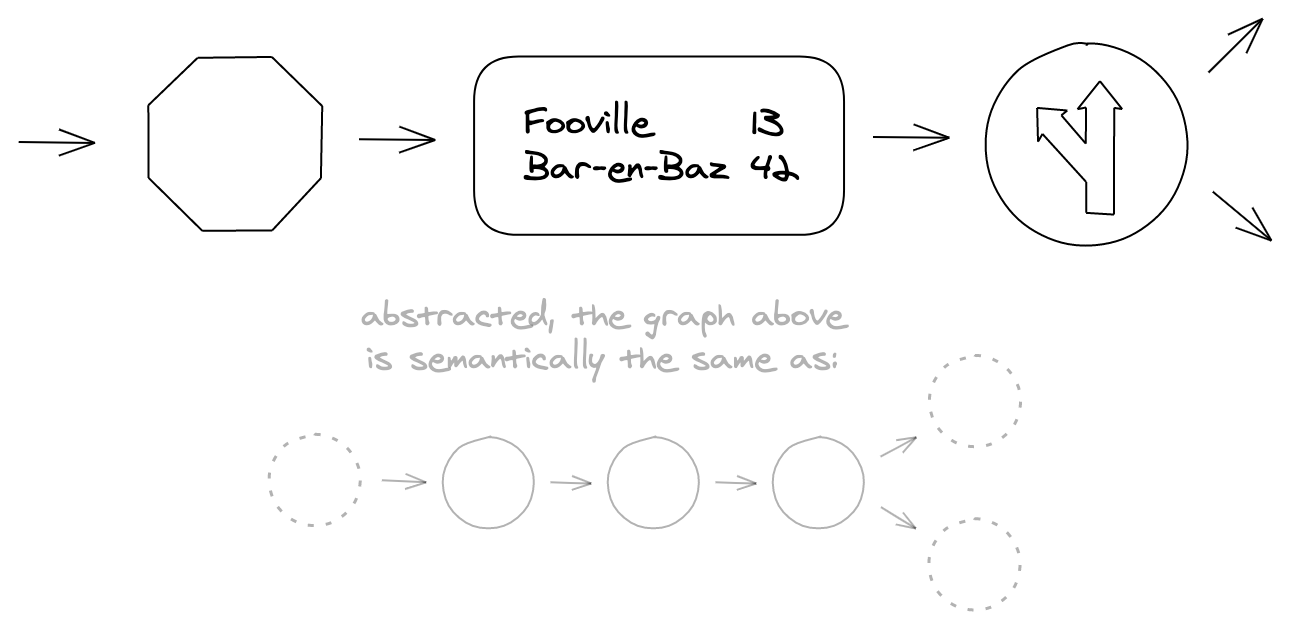
Let’s start with a simple example: a car journey from point A to point B. We’ll think of drivers as users of the public roadways. We could represent every road sign as a node. Some signs are instructive, like stop signs. Some are are informational, like those they show the distances to upcoming towns. Other signs present a choice, e.g. “stay in the right lane to go north or use the left lane to go south.” We could graph the experience like this:

Now, let’s examine an example using more than road signs alone.
Imagine that a community center offers free classes. We are going to graph the community center’s user journey—from learning about an interesting class to sitting down in the right classroom.
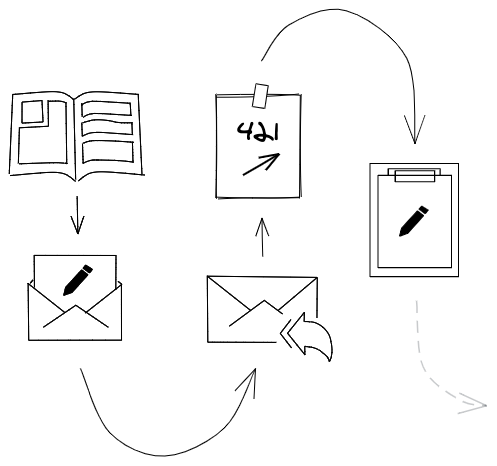
Our hypothetical community center mails out a catalog four times per year. This catalog is the first node in the experience. Each class listing has a note at the end that reads:
To register, email your full name and preferred time slot to:
coordinator@communitycenter.org
This instruction leads the attendee down a departing edge to another node. It
points the way. This means that the email inbox itself,
coordinator@communitycenter.org, is the second node in the system. Unlike our
roadway example, the edge doesn’t have a physical manifestation, like a paved
highway, the edge is created by the user’s actions. Edges are the way that a
user gets from one node to another. Therefore, some edges are automated and
predictable, like following a website link. Others are conditional, like
submitting an invalid form. Yet others are free-form like in our community
center example; it doesn’t matter if the user uses their phone or laptop to
send the required email3.
Once an email is received, the coordinator sends them a reply. It asks the registrant to let them know if they will not be able to attend4 and tells the registrant to show up at room #420 at 7:00 PM. This reply is the third node in the visitor’s experience.
When the visitor arrives at the community center, they make their way to the fourth floor to room #420. The visitor can hear lots of laughter inside and suspects it’s not the event that they signed up for. A piece of paper is taped to the door, it reads:
Introduction to Emacs in room #421
This sign is the fouth node in the visitors journey and it redirects the visitor to a different room. Finally, the attendee arrives at their class, writes their name and email down on a sign-in sheet and sits down. This sign-in sheet is the fifth and last node that we will graph. The graph could continue if the instructor sent some exercises5 in a later email.

<a href="mailto:coordinator@communitycenter.org">Register by email</a>
coordinator know then the right sized classroom could be reserved or someone
else might be allowed to register.
stretch and unstretch it slowly.
#allthethings are graphs
Any user experience can be represented as a graph…
When you call a toll-free phone number, the pre-recorded messages can be
thought of as nodes. When someone presses the 2 after the recording says
“press 1 for Klingon; press 2 for English…”, they’re choosing to follow a
particular departing edge.
A digital billboard with a rotating set of advertisements can be thought of as a cyclical, directed graph with each advertisement represented as a node with the loop order encoded as directed edges.
Your twitter feed is a node with infinitely scrolling departing edges that lead to tweet nodes, which themselves have edges leading to user nodes and other tweet nodes.
Most importantly for us, all websites are graphable experiences too. Menu links provide structured edges and content links provide contextual ones. Visitors navigate from page to page (read “node to node”) by following links (read “edges”)6.
<nav>
element alludes to this fact. As the anchor (<a>) element alludes to the
directionality of edges.
Part Two: Drupal is a graph builder
Drupal gives its users the ability to create and update webpages, to specifiy their URLs, and to arrange those pages within a menu. In short, Drupal is a website builder.
If Drupal is a website builder and all websites are graphable experiences… could Drupal actually be a user experience builder in disguise?
I think it is. We only have to squint to see it for what it is.
It’s probably no coincidence that Drupal calls its primary entity type a
“node”. Not to mention, our industry is filled with graph specialists:
Information architects make a living by considering whether the graph of a
website’s pages is in a logical shape and then by reconfiguring it. UX
designers ensure that visitors can navigate from page to page node to node
by creating designs and layouts such that the next button or link departing
edge is easy-to-find.
Why do we have to squint, though?
I think it’s because Drupal optimized its interface for creating websites, not digital user experiences in general. That makes sense—the historical ubiquity of desktop web browsers meant that that’s where CMSs placed their focus. For example, Drupal has blocks which let you attach information that’s indirectly related to the content on a particular page7, but blocks get placed into regions on the “Block layout” screen and the terms block, region, and layout all imply the placement in a spacious 2D grid8.
Those terms conceal the essence of Drupal’s block system: blocks are really about attaching orthogonal information based on contextual conditions, like:
- What’s the content type of the current node?
- Is the visitor logged in?
- What’s the current page’s path?
Similarly, Drupal’s menu UI is optimized for websites. Its drag-and-drop menu editor makes it very easy to organize menu items into a hierarchy (a tree-like graph) that fits into a “mega menu” with nested dropdowns (à la Superfish).
However, that drag-and-drop UI conceals the essence of Drupal’s menu system: menus let content editors create and arrange the edges of a user experience graph.
In contrast to entity references and link fields, only menu items can establish edges between dissimilar pages9 and only the menu UI enables content editors see overall structure of the graph they’ve created from a bird’s eye view10.
reference field. Drupal were optimized for mobile devices, blocks might be called rows, regions might be called groups and the block layout page might be called the block order page. a Views page nor between a Views page and a custom, code-defined page. fields alone. The menu UI lets editors do this with relative ease.
Part Three: Product evolution
Devices galore and the wayward content repository
Over the past decade or so, practically every interactive or informational device has begun to ship with a high resolution display, internet connectivity, and the capability to make HTTP requests—whether it be a kiosk, smartphone, tablet, in-car dashboard, TV, gaming console, or digital sign.
Naturally, organizations have been racing to disseminate their content to these devices and programmers have been hard at work building systems to manage and distribute that content over HTTP.
Those systems look very different at first glance, some are SaaS products, like Contentful, with record-oriented JSON APIs, others are data aggregating intermediaries with specialized query languages, like Apollo GraphQL, yet others are distributed data replication systems, like Apache CouchDB + PouchDB.
Unfortunately, all of these new systems relegate the server to the role of a content repository.
On the input side, a content repository is rarely more than a database with a nice GUI that you connect to via HTTP. On the output side, content repositories expose data so that it can be pored over by a client. They expect the client to pick and choose what the client finds useful.
Content repositores have no opinions about how their content should be organized in relation to itself or how people experiencing it will navigate from one piece of content to another. In other words, content repositories allow graph nodes to be created and modified but they don’t control the graph itself.
Since content repositories do not encode the structure of the graph, it forces consumers of the content repository to encode the graph in client code. This makes them bigger, more difficult to maintain, and often difficult to update since the only way to restructure the user experience is to update the consumer and redeploy it.
Worst of all, content repositories do not empower non-coders to create user experiences. As we learned above, user experiences aren’t defined by the mere content of any particular node, but by both nodes, edges, and the overall form of the graph they compose. Unless non-coders can manipulate the shape of that graph, then they’re only empowered to create superficial changes.
Of course, it is possible to create an application that empowers non-coders to curate user experiences using a content repository, just like Drupal’s developers built such an application using an SQL database. However, it’s this exception that proves the rule: a content repository is rarely more than a database with a nice GUI that you connect to via HTTP.
“Keeping Drupal relevant”
I think that many of the same forces that catalysed the creation of content repositories have also forced Drupalists to worry about Drupal’s continued relevance. Where does Drupal fit in the digital landscape and the one to come? Can we replicate our past success? What drove our past success?
I think our past success was driven by the concept of fieldable content types. With fieldable content types came “structured content”. That feature meant developers and site builders didn’t have to force their domain model into a generic one-size-fits-all structure. Instead, Drupal developers and site builders could create data models that matched the conceptual domain of the organization building the site; and once that site had a domain-specific data model, it could be extended with business logic: “Do this when a new one of these is saved.”
Since Drupal 6⁄7, we’ve doubled down on that “killer feature”. We’ve added multilingual and content moderation capabilities to core. We added Views to core, etc.
Unfortunately, I think we can only build on that past success for so long. Other software projects are competing with Drupal by offering more modern UIs, novel features, or a lower cost of ownership. We see them nipping at our heels and so we try to outpace them by adding features around the margins of content creation like we’ve been doing for years.
Our community often describes the addition of new features like collaborative editing, in-line editing, media management, and layout management tools as “keeping Drupal relevant” and it often mistakes solving technically hard problems for innovation. Online collaborative editing itself was innovative, but recreating it, no matter how difficult it might be or how elegant the code is, is not11.
Frankly, I’m worried that we might be trying to outswim the sharks when we need to evolve legs and climb out of the sea.
collaborative editing, but it wouldn’t fundamentally change the game that we’re playing.
Part Four: Evolution is innovation
I believe three things:
- Content repositories don’t understand user experiences graphs
- Drupal is a user experience graph builder in disguise
- Drupal needs to evolve
How can these three ideas be woven together?
Can Drupal evolve into a tool for creating digital, multi-device user experiences? Just as Drupal had nodes and fields before it had a UI that empowered non-coders to add fields themselves, Drupal already has a graph builder and it already has HTTP APIs. In my mind, the answer is a resounding yes and Drupal already began its evolution with the Decoupled menus initiative.
However, I don’t think everyone has fully realized the opportunity in front of us.
Growing pains
Frankly, I do not expect our evolution be very easy. Not because Drupal isn’t architecturally ready for it (it is), but because there is a tremendous amount of inertia pushing against it.
In the decoupled community, the inertia is pushing Drupal to be a better content repository. I understand that desire, it took me years to realize that it throws away the non-coder’s ability to create user experiences and forces developers to recreate them.
Outside the decoupled community, the inertia is pushing Drupal to be a better, yet traditional, content manager. I think I understand that desire too. I once saw the addition of HTTP APIs to Drupal core on the same plane as adding in-line editing—as yet another important way to manage content rather than a path toward a new way to use Drupal altogether.
Besides inertia, there are difficult, unanswered questions. How should Drupal handle Views in a decoupled way? What about Menus? What does an experience builder UI look like? Should it look like the website builder UI that we have today? Should we ship a Drupal profile that doesn’t use the “Block layout” page if it’s meaningless in a multi-device use case?
Finally, front-end developers who have learned to build applications backed by content repositories will be surprised if our design decisions run counter to their existing use cases. It will take lots of communication and explanation to keep them from feeling ignored. Some will feel that we don’t “get” what they’re trying to accomplish or that we’re stuck in the past. Similarly, it will be a fruitless endeavor if we don’t teach developers how to utilize this new-fangled “experience builder” and give them tools to be productive with it sooner rather than later.
Growing legs
None of these growing pains should discourage us. The risk is that by devoting our minds to something bigger, we lose the feature-race that we’re already running. The reward is that we end up in a league of our own, again.
To succeed we need to be willing to sacrifice some of the UI optimizations we made for creating websites in order to optimize for creating user experiences in many contexts. More importantly, we also need lots of excited and enthusiastic developers who are willing to think not about how things are done and how to do the same, but to think about how things could be done.
Remember the community center example? Could Drupal replace its printed catalog with an online catalog? Sure, that’s small potatoes. But, could it power a digital kiosk at the community center entrance? Could that kiosk replace sign-in sheet and direct the attendee to the right room? Could Drupal replace the coordinator’s reminder email with an automated SMS message containing a “click to confirm” link? Could one register by text message in the first place? iMessage? Both?
What about these questions:
- Could Drupal power a smart TV menu that can be dynamically updated for the holiday season?
- Could Drupal power a native commerce app? Could the store owners reorganize their product categories without shipping an app update?
- What about museum signage? Could Drupal serve content to digital placards in front of exhibits, each with a configurable touchscreen menu of their own?
- Could the museum manage video and audio media for those exhibit devices with Drupal?
- Could the museum modify and reorganize the information without physically accessing the device or refreshing it during business hours?
In short, can Drupal evolve into a tool for creating digital, multi-device user experiences? Most importantly, can it empower non-coders to create them?
What do you think? My answer is emphatically yes!
I’d like to thank my friends Peter Weber and Mateu Aguiló Bosch for all their help with this post. They spent many hours listening to my rants, reading my drafts, and providing invaluable feedback. Thank you!
- Just kidding, mom. [return]
- In most parts of the United States. [return]
- Think this is a stretch? Consider the anchor link [return]
- Hey, a coordinator can dream, right? If they registrant did let the [return]
- E.g. wrap a rubber band around your left pinky and pointer finger and [return]
- The [return]
- If the data were directly related, it’d probably be better use an entity [return]
- Mobile devices typically align blocks in one dimension (the y-axis). If [return]
- For example, entity references cannot establish edges between a node and [return]
- Consider how unwieldy it would be to create a menu hierarchy using link [return]
- To be clear, I think it would be wonderful if Drupal supported [return]